最近、 一部のページでアクセス時に「 500 Internal Server Error 」が発生していましたが、 タグの多い長文の記事がなりやすく Markdown から HTML に変換するのに負荷がかかっているようです。 テスト環境では問題なかったのですが、 どうもサーバトラブルがあったようです。
marisaが亡くなって、負荷分散サーバーを組みなおしたものの設定テストをしていなかった為、今朝もう1台の正常なサーバーがダウンした時、切り替わりが発生したのですが上手く動いていない状態でした。そこで慌てて設定を直そうとしてサーバーから締め出されてしまうトラブル
— ごりゅ (@usamimiinfo) 2016, 1月 28
自宅鯖を広告無しの無料で使わせていただいてるサーバなので感謝していますが、 たまに落ちるサーバです。 これを機会に少しでもサーバ負荷を減らすために以下の対策を取りました。
- Grav AdvancedPageCache Plugin を導入
- 画像処理をサーバに任せないでサムネイル作成しておく
- CSS・Javascript パイプラインを有効にする
Grav AdvancedPageCache Plugin
Grav は以下の優れたキャッシュ機能を持っていますが、 動的ページを静的ページにしておくページキャッシュ機能は本体にはついていません。 Grav AdvancedPageCache Plugin は Grav のページキャッシュプラグインです。
AdvancedPageCache is a powerful static page cache type plugin that caches the entire page output to the Grav cache and reuses this when the URL path is requested again. This can dramatically increase the performance of a Grav site. Due to the static nature of this cache, if enabled, you will need to manually clear the cache if you make any page modifications. This cache plugin (by default) will cache pages that have URLs that contain either querystring or grav-paramater style values, you may want to disable this behavior.
This plugin can provide dramatic performance boosts and is an ideal solution for sites with many pages and predominantely static content.
AdvancedPageCache Plugin は ページ全体を GRAV のキャッシュに出力して、 URL が再びリクエストされたときに、 これを再利用する静的ページキャッシュプラグインです。 これは劇的にGRAVサイトのパフォーマンスを向上させることができます。
デフォルトの設定では、 パラメータの区切り文字やクエリ文字列のある URL でもキャッシュしてしまうので無効にして、 念のため blacklist にも追加しておきます。
追記(2016/2/22)
blacklist に追加しなくても大丈夫でした。
enabled: true
enabled_with_params: false
enabled_with_query: false
whitelist: false
blacklist:
- /
- /blog.atom
- /blog.rss
- /errorサムネイル作成
Grav では画像を表示する際 xxx.png なら xxx.png.thumb.png というファイルが同じフォルダにあると、 サムネイルとして扱ってくれます。 例えば、 以下のような記述のあるmdファイルの場合
サムネイル画像を作っておけば、 以下のように出力されます。
<a href="/xxx.png">
<img title="Image" alt="Alt text" src="/xxx.png.thumb.png">
</a>これにより、 以下のようにサーバで画像をリサイズするより画質が劣化せず、 サーバの負荷を減少させる事ができます。
CSS・Javascript パイプライン
複数あるCSS、 または JavaScript をまとめることでブラウザのリクエスト回数を削減します。 また、 CSS、 または JavaScript の余計な空白や改行、 コメントを削除することで容量を圧縮します。 ただ、 これによって必要な空白の削除などが行われる可能性があるので不具合が起きる場合もあります。
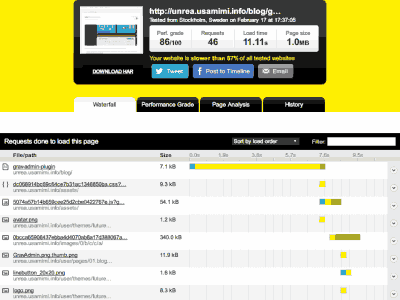
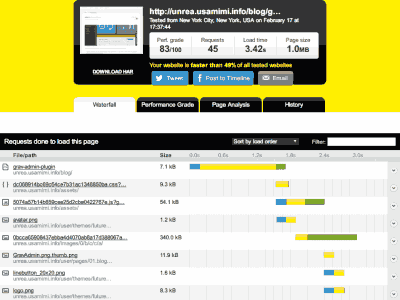
Pingdom Website speed testでの速度比較(前後)
| 前 | 後 | 差 | |
|---|---|---|---|
| ページ読み込み速度 | 11.11s | 3.42s | 7.69s |
| ページの wait | 7.47s | 1.39s | 6.08s |
一度キャッシュクリアをしてから、 Website speed test で計測しました。 これでキャッシュが生成されたので、 もう一度計測します。 キャッシュ生成前は 11.11秒、 後は3.42秒と7.69秒の短縮です。
計測結果を詳しく見てみると、 ページの wait が7.47秒から1.39秒となり6.08秒減とかなり減少しています。 これはページにリクエストしてサーバからのデータを待っている時間のことですが、 サーバ側からすればデータ処理をしている時間です。 今回はキャッシュをすべて削除してからのリクエストなのでデータ処理にかなりの時間がかかっていますが、 その際にキャッシュを作成しているので後のデータ処理は減少します。 これにより、 サーバの負荷軽減とともにページ表示速度が向上します。
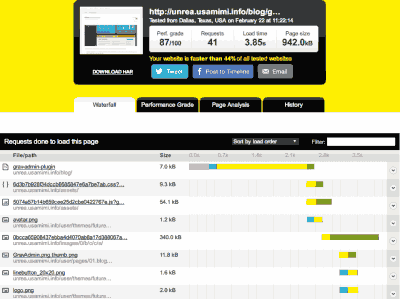
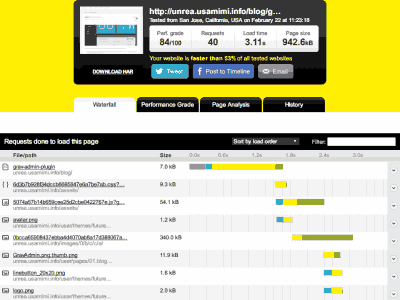
追記(2016/2/22)
キャッシュをすべて消した測定だったので、 Grav AdvancedPageCache のありなしでの測定をしました。
| あり | なし | 差 | |
|---|---|---|---|
| ページ読み込み速度 | 3.85s | 3.11s | 0.74s |
| ページの wait | 1.78s | 1.09s | 0.69s |
ページの wait の差がほぼページ読み込み速度の差になっているので、 Grav AdvancedPageCache の効果だと思います。 ページ読み込み速度で19%減、 ページの wait で38%減の速度向上となりました。
追記(2016/3/17)
コメントプラグインを変えたので、 whitelist にしました。
JSComments から Comments に変更したら Form を使っている関係で、 AdvancedPageCache を使用すると不具合がありました。 なので、 プラグインを有効にするページを whitelist で指定しました。 blacklist と併用はできません。(whitelist が優先される)
enabled: true
enabled_with_params: false
enabled_with_query: false
whitelist:
- /about
blacklist: falseブログ記事の静的ページキャッシュはなくなりましたが、 その分 Disqus から読み込む外部ファイルなどがなくなり、 リクエスト数が減りました。 Website speed test の点数も上がっているので、 このままにします。