Grav のインストール方法から管理パネルを使った基本的な設定・使い方、 テーマのカスタマイズ方法までの連載です。
- Grav の FTP を使ったインストール方法
- Grav の管理パネルを使った基本的な設定・使い方
- Grav のデフォルトテーマ「Antimatter」の日本語化とカスタマイズ方法
- Grav で使える Markdown 記法
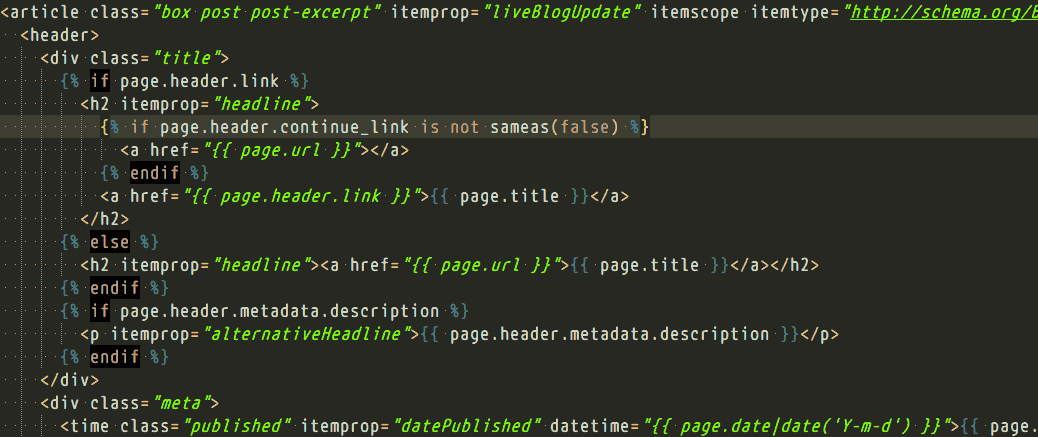
- Grav のテーマ編集でよく使う変数と Twig の解説
第5回目は Grav のテーマ編集でよく使う変数と Twig の解説です。
なお、 これらの記事は一部 Grav learn (The MIT License © 2014 Grav) を基に翻訳・改変し、 使用しています。
今回はテーマでよく使う変数と Twig の解説ですが、 自分用のメモも兼ねてます。 正確にいえば Grav のテーマ変数と Twig の機能は別ですが、 同時に使うことが多いのでまとめました。 詳しくは Grav の公式サイトと Twig の公式サイトを読んで下さい。
サイト
{{ base_url_absolute }}
{{ base_url_relative }}ホスト情報あり/なしで、サイトのベース URL を返します。
{{ theme_url }}現在のテーマの相対 URL を返します。 画像や JavaScript・CSS ファイルなどに使用してください。
{{ config.site.title }}
{{ config.system.languages.supported }}\user\config 内の site.yaml と system.yaml の値を返します。
ページ
{{ page.url }}
{{ page.url(true) }}ページの相対 / 絶対 URL を返します。
{{ page.header.title }}
{{ page.header.metadata.description }}ページヘッダーの値を返します、
{{ page.media.images|first }}
{{ page.media['myfile.pdf'] }}ページと同じフォルダ内にある最初の画像 / 特定のファイルを返します。
{{ page.taxonomy.tag }}ページにつけられた taxonomy を返します。
日付
{{ page.date|date("Y/m/d") }}日付を指定した書式で返します。 [PHPの日付書式](http://jp2.php.net/manual/ja/function.date.php?target=_blank ”PHP: date - Manua”)
{{ page.date|nicetime(false) }}日付を何分前/何時間前などに変換します。
if・for文
{% if A %}
{% elseif not B %}
{% elseif C and D %}
{% elseif E or F %}
{% else %}
{% endif %}{% for i in [1, 2, 3, 4, 5] %}
{% endfor %}その他
{% include 'header.html.twig' %}他のファイルを読み込みます。
{% set foo = 'bar' %}変数を設定します。
{# コメント #}処理されないコメントです。
フィルタ
{{ page.url(true)|ltrim('https?://') }}左から指定された文字を切り捨てます。
{{ 'welcome'|upper }}
{{ 'WELCOME'|lower }}文字列を大文字化 / 小文字化します。
{% for i in [1, 2, 3, 4, 5]|slice(0, 2) %}
{# 1~2 が処理されます #}
{% endfor %}配列を指定した場所から指定した数だけ切り取ります。
Collectionなど
Page Collections
Page Collections はテンプレートでも使用できます。
{% set progress = page.collection({'items':{'@taxonomy.category': page.header.taxonomy.category},'order': {'by': 'defaults', 'dir': 'asc'}}) %}ページと同じカテゴリーを昇順でコレクションします。
Page Find
<ul>
{% for post in page.find('/blog').children.order('date', 'desc').slice(0, 5) %}
<li class="recent-posts">
<strong><a href="{{ post.url }}">{{ post.title }}</a></strong>
</li>
{% endfor %}
</ul>ページの URL に /blog が含まれる下位ページを降順にして、 先頭から5つ繰り返します。
Taxonomy FindTaxonomy
<h2>Kevin Smith's Posts</h2>
<ul>
{% for post in taxonomy.findTaxonomy({'author':'ksmith'}) %}
<li>{{ post.title }}</li>
{% endfor %}
<ul>taxonomy の author に ksmith とつけられたページを繰り返します。
まとめ
以上で5回にわたってお送りした Grav のインストール方法から管理パネルを使った基本的な設定・使い方、 テーマのカスタマイズ方法まででした。
Grav が公開され約1年半ですが、 途切れることなく更新が続いています。

Google および Google ロゴは Google Inc. の登録商標であり、同社の許可を得て使用しています。
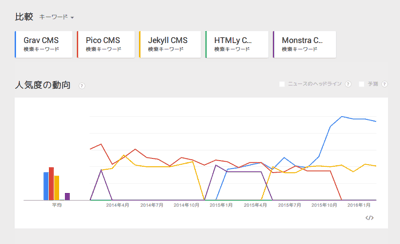
Grav CMS、 Pico CMS、 Jekyll CMS、 HTMLy CMS、 Monstra CMS を Google Trends で検索してみましたが、 この中では勢いのある CMS だということがわかります。 Grav は Flat File CMS の中でも後発ですが、 その分洗練されています。
公開直後から Grav を使用してきましたが、 そのうち日本語の解説が増えないかなと思いながら使ってきました。 残念ながら、 日本語の解説は今でも少なく自分で書いてみようと今回の連載になりました。 簡単な解説ですが、 これで Grav の日本語の使用者が増えることを祈ってます。