Grav のインストール方法から管理パネルを使った基本的な設定・使い方、 テーマのカスタマイズ方法までの連載です。
- Grav の FTP を使ったインストール方法
- Grav の管理パネルを使った基本的な設定・使い方
- Grav のデフォルトテーマ「Antimatter」の日本語化とカスタマイズ方法
- Grav で使える Markdown 記法
- Grav のテーマ編集でよく使う変数と Twig の解説
第3回目は Grav のデフォルトテーマ「Antimatter」の日本語化とカスタマイズ方法です。
なお、 これらの記事は一部 Grav learn (The MIT License © 2014 Grav) を基に翻訳・改変し、 使用しています。
今回は「Antimatter」の日本語化ですが、 先に完成品を置いときます。 「Antimatter」の継承テーマ(Wordpressでいう子テーマ)です。 解説に興味のない方はダウンロードして、使い方を読んでください。 変更部分はCC0 ライセンスです。
ダウンロード
Antimatter ver1.8.0 日本語版
antimatter-ja-1.8.0.zip License : The MIT License © 2014 Grav
使い方
テーマにオリジナルの「Antimatter」がインストールされていることを確認します。
解凍し、 FTP で \user\themes 内にフォルダごとアップロードします。
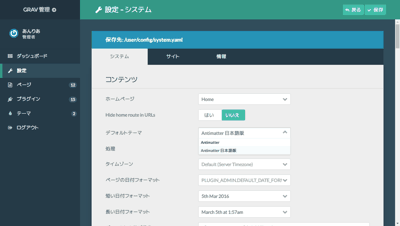
管理プラグインの「設定-システム」の「デフォルトテーマ」から 切り替えます。
シェアボタンは \user\config の site.yaml で設定します。
管理パネルからは追記できないので、 FTP でダウンロードするなどしてください。
いらないボタンは true を false にしてください。
share:
facebook: true
twitter: true
hatena: true
line: true
pocket: true解説
Antimatter 日本語版の主なファイルについて解説していきます。
antimatter-ja.yaml
テーマの設定ファイルです。
streams 部分で「antimatter-ja」にはないファイルは、 基の「antimatter」テーマを読み込んでいます。
enabled: true
default_lang: ja
dropdown:
enabled: false
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'': [user/themes/antimatter-ja, user/themes/antimatter]css > custom.css
- 日本語フォントの追加
html, body, button, input, select, textarea, .pure-g, .pure-g [class*="pure-u"], h1, h2, h3, h4, h5, h6 {
font-family: 游ゴシック, YuGothic, 'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', メイリオ, Meiryo, sans-serif;
}游ゴシック(YuGothic)は細めのフォントですので、 好みで消してください。
templates > partials
テンプレートの日本語化
blog_item.html.twig
- Continue Reading... → 続きを読む
- Next Post → 次の記事
- Previous Post → 前の記事
日付形式の変更
日本で一般的な書式にします
blog_item.html
{{ page.date|date("M") }} → {{ 'MONTHS_OF_THE_YEAR'|ta(page.date|date('n') -1) }}
月の書式を「Mar」→「3月」に変更します
archives.html.twig
\user\plugins\archives\templates\partials 内の archives.html.twig を \user\themes\antimatter-ja\templates\partials フォルダにコピーして編集します。
{{ month|date('Y') }} {{ 'MONTHS_OF_THE_YEAR'|ta(month|date('n') -1) }}シェアボタンの追加
blog_item.html
<a href="https://twitter.com/share?text={{ page.title }}&url={{ page.url(true) }}{% if page.taxonomy.tag %}&hashtags={% for tag in page.taxonomy.tag %}{{ tag }},{% endfor %}{% endif %}" target="_blank"><i class="fa fa-twitter"></i></a><a href="http://www.facebook.com/sharer.php?u={{ page.url(true) }}" data-ref="{{ page.title }}" target="_blank"><i class="fa fa-facebook-square"></i></a>- はてなブックマーク
<a href="http://b.hatena.ne.jp/entry/{{ page.url(true)|ltrim('https?://') }}" target="_blank"><i class="fa fa-hatena"></i></a>はてなブックマークは Font Awesome にはないので、 林家次男さんを参考にアイコンフォントっぽいものを追加する。
.fa-hatena:before { content: "B!"; font-family: Verdana; font-weight: bold }
- Line
<a href="http://line.me/R/msg/text/?{{ page.title }}%20{{ page.url(true) }}" class="line" target="_blank"><img src="{{ theme_url }}/images/linebutton_20x20.png" alt="LINEで送る" /></a>.line > img {
width: 1em;
height: 1em;
margin-bottom: -2px;
}Line は専用アイコン(改変不可)、 「LINEで送る」又は「LINE」のテキストでしか設置できません。
(2) 設置者は、LINEで送るボタンを外部サイトに設置する場合、専用アイコンを使用しなければなりません。但し、設置者は、専用アイコンの代わりに「LINEで送る」又は「LINE」というテキスト文字を使用することができます。
(3) 設置者は、専用アイコンの変更や改変を行なってはなりません。
© LINE Corporation
<a href="http://getpocket.com/edit?url={{ page.url(true) }}&title={{ page.title }}" target="_blank" rel="nofollow"><i class="fa fa-get-pocket"></i> 後で読む</a>次回、 Grav で使える Markdown 記法に続きます。