Grav は記事が Markdown ファイルになっています。
Markdown ファイルは中身はただのテキストファイルなので、 エディタで正規表現を使った置換で一括編集できます。
何故、 一括編集が必要になったかというと、 このサイトでは External Links というプラグインを使っていました。
このプラグインは、 リンクが外部リンクだと自動で target="_blank" をつけ、 さらにリンクの横に小さなアイコンを追加してくれます。
しかし、 このプラグインの影響で上のナビゲーションバーの表示がおかしくなっていたようです。
なので、 このプラグインをやめて手動で target="_blank" をつけ、 アイコンをつける CSS を追加することにしました。

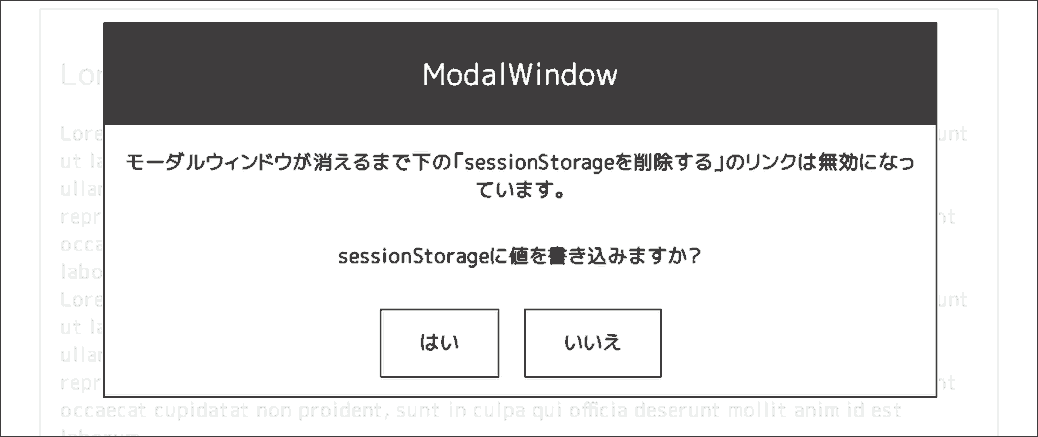
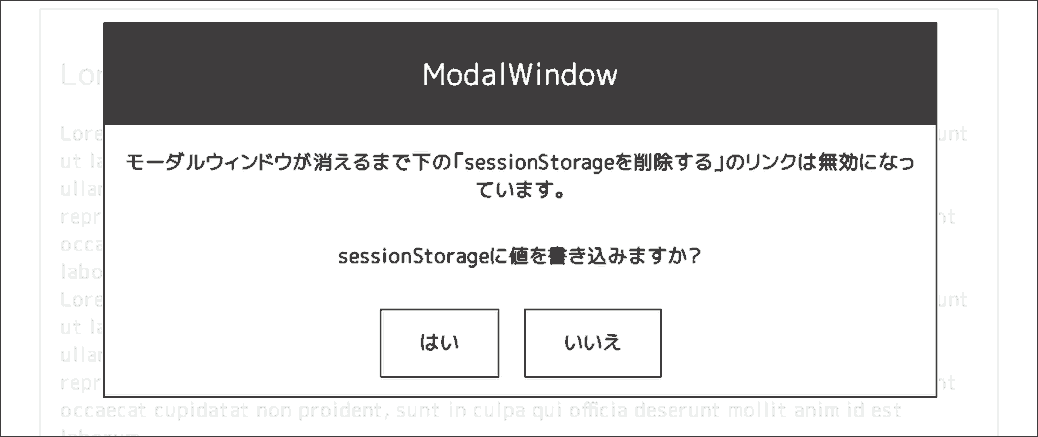
モーダルウィンドウが必要になったのですが、 いい感じのサンプルが見当たらなかったので作りました。
理想としては、
- 一時的にデータを保存できる(複数ページで使うため)
- プラグインを使わない
だったのですが、 Cookie を JQuery で扱うのはプラグインなしでは大変なので WebStorage を使ってみました。
デモを見る
デモのソースコードにライセンスがいるかわかりませんが、 CC0 ライセンスです。

最近、 一部のページでアクセス時に「 500 Internal Server Error 」が発生していましたが、
タグの多い長文の記事がなりやすく Markdown から HTML に変換するのに負荷がかかっているようです。
テスト環境では問題なかったのですが、 どうもサーバトラブルがあったようです。
自宅鯖を広告無しの無料で使わせていただいてるサーバなので感謝していますが、 たまに落ちるサーバです。
これを機会に少しでもサーバ負荷を減らすために以下の対策を取りました。