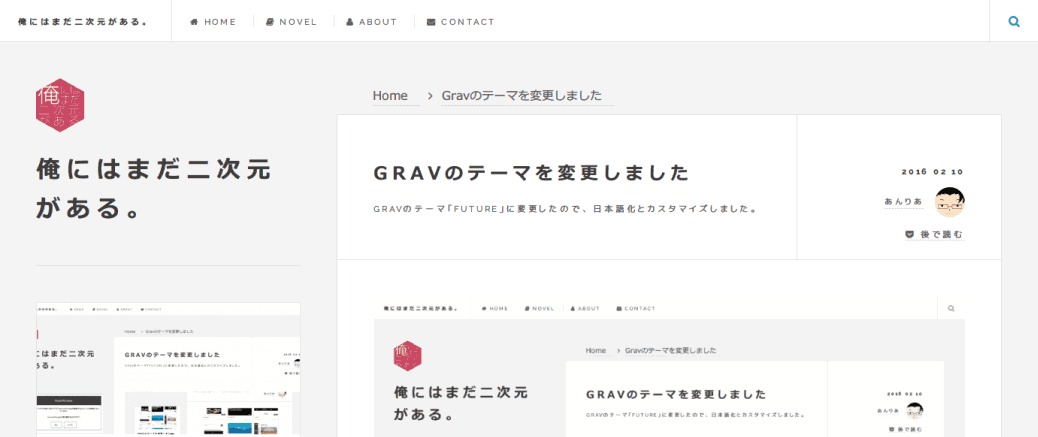
Grav のテーマが初期からかなり増えていたので、 変更しました。 初期(2014年末頃)は7種類くらいしかなかったのが、 今では52種類もあります。 テンプレート販売している会社のメンバーの開発だけあって、 どれもデザインのレベルが高いです。
私が選んだこのテーマは、 HTML5 UPというテンプレートサイトでクリエイティブ・コモンズで公開してあるのを Grav に移植したものです。 英語用のテンプレートですので、 修正する必要があります。
継承したテーマを作成し、 custom.css で日本語フォントを指定して、 各テンプレートの英語部分も日本語化しました。 あと、 メインコンテンツの幅が大きくなった時の調整と、 ウィンドウサイズが小さい時の画像の幅の調整をしています。
/* 日本語フォント */
body,input,textarea,select,h1,h2,h3,h4,h5,h6,p {
font-family: '源ノ角ゴシック Light', SourceHanSansJP-Light, '源ノ角ゴシック', '游ゴシック', YuGothic, 'ヒラギノ角ゴ ProN W3', 'Hiragino Kaku Gothic ProN', 'メイリオ', Meiryo, sans-serif !important;
}
/* パイプライン時に空白がクリアされてしまうので%20に置換 */
#intro .logo:before {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg %20 xmlns='http://www.w3.org/2000/svg' %20 width='100px' %20 height='100px' %20 viewBox='0 %20 0 %20 100 %20 100' %20 preserveAspectRatio='none' %20 zoomAndPan='disable' %20 %3E%3Cpolygon %20 points='0,0 %20 100,0 %20 100,25 %20 50,0 %20 0,25' %20 style='fill:%23f4f4f4' %20 /%3E%3Cpolygon %20 points='0,100 %20 100,100 %20 100,75 %20 50,100 %20 0,75' %20 style='fill:%23f4f4f4' %20 /%3E%3C/svg%3E") !important;
}
/* メインコンテツサイズ */
#content {
-moz-flex-grow: 1;
-webkit-flex-grow: 1;
-ms-flex-grow: 1;
flex-grow: 1;
-ms-flex: 1;
width: calc(100% - 25em);
}
/* Line */
.post > footer .line {
width: 1em;
height: 1em;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.post > footer .line:hover {
-webkit-filter: grayscale(0%);
filter: grayscale(0%);
}
@media screen and (max-width: 1280px) {
/* 表示調整 */
#content {
width: 100%;
}
}
@media screen and (max-width: 980px) {
/* パイプライン時に空白がクリアされてしまうので6emに置換 */
.post {
width: calc(100% + 6em) !important;
}
}
@media screen and (max-width: 736px) {
/* 表示調整 */
#breadcrumbs {
display: none;
}
/* 画像サイズ */
#content p img {
width: 100%;
height: auto;
}
/* パイプライン時に空白がクリアされてしまうので3emに置換 */
.post {
width: calc(100% + 3em) !important;
}
}また、 右上のサイドメニューを出すボタンの機能が無かったので、 原作を参考にして追加しました。
<body> タグの最後に <section> を作って、 検索窓・ヘッダーメニューと同じリンクと各ページのヘッダーに増やした comment を表示させています。
<section id="menu">
<!-- Search -->
{% if config.plugins.simplesearch.enabled %}
<section>
<form class="search" method="get" action="#">
<input type="text" class="text" placeholder="Search" value="{{ query }}" data-search-input="{{ base_url }}{{ config.plugins.simplesearch.route}}/query" />
</form>
</section>
{% endif %}
<!-- Links -->
<section>
<ul class="links">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'current' : '' %}
<li class="{{ current_page }}">
<a href="{{ page.url }}">{{ page.menu }}
{% if page.header.comment %}
<p itemprop="alternativeHeadline">{{ page.header.comment }}</p>
{% endif %}
</a>
</li>
{% endif %}
{% endfor %}
</ul>
</section>
</section>この変更で検索窓を複数設置したので base.html.twig の Javascript 部分も修正します。
{% if config.plugins.simplesearch.enabled %}
<script type="text/javascript">
$(document).ready(function($){
var input = $('[data-search-input]');
input.on('keypress', function(event) {
if (event.which == 13 && $('input:focus').val().length > 1) {
event.preventDefault();
window.location.href = input.data('search-input') + '{{ config.system.param_sep }}' + $('input:focus').val();
}
});
});
</script>
{% endif %}サイドバーの小さい記事部分が予約投稿分も表示してしまうので、 dateRange を設定します。
<section role="complementary">
<div class="mini-posts">
{% for p in page.find('/blog').children.dateRange('2011/09/27 20:01', 'now'|date('Y/m/d H:i')).order('defaults', 'desc').slice(0, 2) %}
{% set bannerimage = p.media.images|first %}
<!-- Mini Post -->
<article class="mini-post">
<header>
<h3><a href="{{ p.url }}">{{ p.title }}</a></h3>
<time class="published" datetime="{{ p.date|date("Y-m-d") }}"><i class="fa fa-calendar"></i> {{ p.date|date('Y m d') }}</time>
<a href="https://twitter.com/{{ site.author.twitter }}" class="author"><img src="{{ url('theme://images/avatar.png') }}" alt="{{ page.header.metadata.author }}" /></a>
</header>
<a href="{{ p.url }}" class="image">{{ bannerimage.cropZoom(350,175).quality(60).html(p.title, p.title, 'image featured') }}</a>
</article>
{% endfor %}
</div>
</section>修正して思いましたが、 デザインテンプレートをそのまま移植しただけで、 実際は使ってないような……。まぁ、 一から作るよりだいぶ楽ですが。
他にも小説用のテンプレートを追加したり、 日付表示を年月日の順にしてます。
少しプログラムと
HTML を直接弄ったことがある人ならできる範囲ですが、 意外と弄るとこをが多いので、
やはりテーマを改良するには多少の知識と経験が必要です。
いずれテーマのカスタマイズ方法の記事を書いたほうがいいかなぁ。