このサイトで紹介している Grav のインストール方法から管理パネルを使った基本的な設定・使い方、 テーマのカスタマイズ方法までを全5回で連載します。 Grav については以前の記事、 GravってどんなCMS?2015年度版。をお読みください。
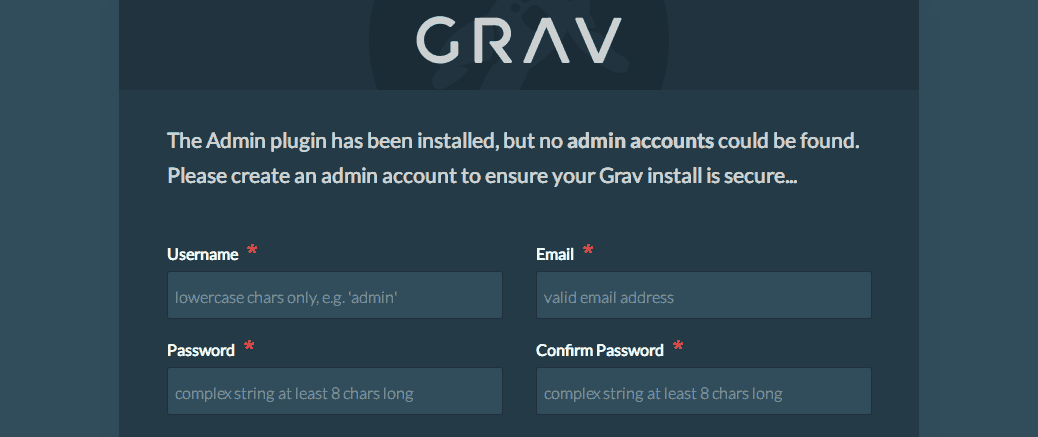
- Grav の FTP を使ったインストール方法
- Grav の管理パネルを使った基本的な設定・使い方
- Grav のデフォルトテーマ「Antimatter」の日本語化とカスタマイズ方法
- Grav で使える Markdown 記法
- Grav のテーマ編集でよく使う変数と Twig の解説
この連載で、 このようなブログ+αがあるサイトを構築します。
第1回目は Grav の FTP を使ったインストール方法です。
なお、 これらの記事は一部 Grav learn (The MIT License © 2014 Grav) を基に翻訳・改変し、 使用しています。