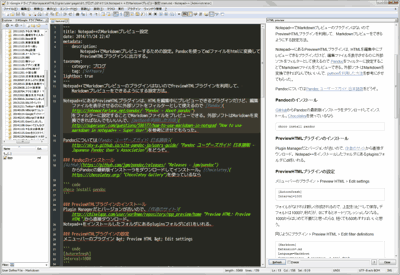
Notepad++ で Markdown プレビューのプラグインはないので PreviewHTML プラグインを利用して、 Markdown プレビューをできるようにする設定方法です。
Notepad++ にある PreviewHTML プラグインは、 HTML を編集中にプレビューできるプラグインだけど、 編集ファイルを表示させるのに外部ソフトをフィルターとして使えるので Pandoc をフィルターに設定することで Markdown ファイルをプレビューできる。 外部ソフトは Markdown を変換できればなんでもいいんで、 pythonを利用した方法を参考にさせてもらった。
Pandoc についてはPandoc ユーザーズガイド 日本語版をどうぞ。
Pandocのインストール
GitHubから Pandoc の最新版インストーラをダウンロードしてインストール。 Chocolateyを使っているなら
choco install pandocPreviewHTMLプラグインのインストール
Plugin Manager だとバージョンが古いので、 作者のサイトから直接ダウンロード。 Notepad++ をインストールしたフォルダにある plugins フォルダに dll をいれる。
PreviewHTMLプラグインの設定
メニューバーのプラグイン > Preview HTML > Edit settings
[Autorefresh]
Interval=1000フォイルがなければ新しく作成されるので、 上記をコピペして保存。 デフォルトは1000ミリ秒だが、 0にするとオートリフレッシュしなくなる。 1000からはじめて不要だと思ったら0、 短くても500もすればいいと思う。
同じようにプラグイン > Preview HTML > Edit filter definitions
[Markdown]
Extension=.md
Language=Markdown
Command=pandoc -f markdown -t html "%1"以上で設定終了。 Ctrl + Shift + H で Preview 画面を表示できる。
Pandocのテンプレート設定
今までの設定でプレビュー画面は表示されるが、 プレーンな HTML なので CSS を追加したい場合は コマンドプロンプトで
pandoc -D html5 > template.htmlで、 テンプレート用 HTML が C:\Users\ ユーザー名フォルダに できるので css を追加。外
部ファイルだとうまく行かなかったので、 <head> 内に直接書いた。
できたテンプレート用 HTML は C:\Users\ ユーザー名 \AppData\Roaming\pandoc\templates フォルダに 置いて filter を下記のように変更する。
プラグイン > Preview HTML > Edit filter definitions
[Markdown]
Extension=.md
Language=Markdown
Command=pandoc -f markdown --template=template -t html "%1"以上で設定は終わりだが、 PreviewHTML プラグインの不具合なのか時たま pnlHTML と表示されて、 Refresh できなくなることがある(特に最小化した時)。 Notopad++ を再起動するとなおるけど、 他の外部ソフトなら大丈夫なのかなぁ。
テンプレート用 HTML の出力がめんどくさい人用に素のテンプレート用 HTML。 あと追加用の css の参考。
<!DOCTYPE html>
<html$if(lang)$ lang="$lang$"$endif$>
<head>
<meta charset="utf-8">
<meta name="generator" content="pandoc">
$for(author-meta)$
<meta name="author" content="$author-meta$">
$endfor$
$if(date-meta)$
<meta name="dcterms.date" content="$date-meta$">
$endif$
<title>$if(title-prefix)$$title-prefix$ - $endif$$pagetitle$</title>
<style type="text/css">
code{white-space: pre;}
<!-- ここにcssを追加 -->
<!-- ここまで -->
</style>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
$if(quotes)$
<style type="text/css">q { quotes: "“" "”" "‘" "’"; }</style>
$endif$
$if(highlighting-css)$
<style type="text/css">
$highlighting-css$
</style>
$endif$
$for(css)$
<link rel="stylesheet" href="$css$">
$endfor$
$if(math)$
$math$
$endif$
$for(header-includes)$
$header-includes$
$endfor$
</head>
<body>
$for(include-before)$
$include-before$
$endfor$
$if(title)$
<header>
<h1 class="title">$title$</h1>
$for(author)$
<h2 class="author">$author$</h2>
$endfor$
$if(date)$
<h3 class="date">$date$</h3>
$endif$
</header>
$endif$
$if(toc)$
<nav id="$idprefix$TOC">
$toc$
</nav>
$endif$
$body$
$for(include-after)$
$include-after$
$endfor$
</body>
</html>