Grav Documentation では、シンプルのな画像ギャラリーの例がありました。 これを利用して、 下のようなページメディアにあるファイルの一覧を作ってみたいと思います。
ページメディアのファイル一覧
- bocchan.pdf (1275KB )
- gingatetsudono_yoru.pdf (634KB )
- hashire_merosu.pdf (397KB )
- maihime.pdf (694KB )
- shayo.pdf (1150KB )
- wagahaiwa_nekodearu.pdf (3089KB )
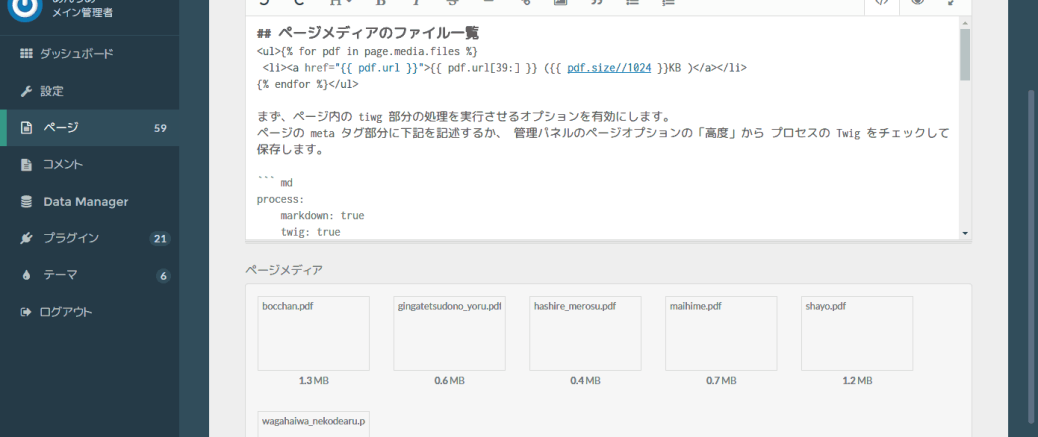
テンプレートを追加するのは面倒なので、 ページの編集で Twig が実行できるようにします。 ページ内の Tiwg 部分の処理を実行させるオプションを有効にするためには、 ページの header 部分に下記を追加するか、 管理パネルのページオプションの「高度」から プロセスの Twig をチェックして保存します。
process:
markdown: true
twig: trueページコンテンツには、 pdf ファイルなどを追加して下記の Twig を記述します。
<ul>
{% for pdf in page.media.files %}
<li><a href="{{ pdf.url }}">{{ pdf.url[39:] }} ({{ pdf.size//1024 }}KB )</a></li>
{% endfor %}</ul>ページメディアのファイル数だけループして、 ファイルの URL ・ Size を取得して <a> タグを作成しています。
ループ部分の page.media.files はファイルの種類によって変わります。
- page.media.files
- html 、 pdf など
- page.media.images
- jpg 、 png など
また、 pdf.link() 、 pdf.title だと <p> タグが出力されてしまうので、 pdf.url[39:] で URL の Path 部分を切り取りしています。
切り取る文字数はサイトによって調整して下さい。
結果
<ul>
<li><a href="/user/pages/01.blog/50.grav-page-media/bocchan.pdf">bocchan.pdf (1275KB )</a></li>
<li><a href="/user/pages/01.blog/50.grav-page-media/gingatetsudono_yoru.pdf">gingatetsudono_yoru.pdf (634KB )</a></li>
<li><a href="/user/pages/01.blog/50.grav-page-media/hashire_merosu.pdf">hashire_merosu.pdf (397KB )</a></li>
<li><a href="/user/pages/01.blog/50.grav-page-media/maihime.pdf">maihime.pdf (694KB )</a></li>
<li><a href="/user/pages/01.blog/50.grav-page-media/shayo.pdf">shayo.pdf (1150KB )</a></li>
<li><a href="/user/pages/01.blog/50.grav-page-media/wagahaiwa_nekodearu.pdf">wagahaiwa_nekodearu.pdf (3089KB )</a></li>
</ul>Grav Documentation のように meta.yaml ファイルを使えば、 もっと細かい情報まで表示できるようになります。
このページで使われている PDF は青空文庫より取得・変換しています。